Cookie Banner!
Linktree und viele Alternativen bieten keine Cookie Banner. Warum?
Ganz einfach:
Ein Cookie Banner ist nur so hilfreich, wie der Prozess dahinter. Also würde ein Banner auf der Linktree-Seite veröffentlicht werden, dann müssten auch die Angebote (Spotify, Instagram und Co.) ausgeblendet werden. Das dann solange, bis der/die Benutzer:in zugestimmt hat. Das macht (leider) in unseren Augen auf einer Linktree-Seite keinen besonderen Sinn, da es ja um die schnelle und einfache Präsentation der eigenen Inhalte geht -ohne nervige Banner wegzuklicken.
Wir möchten euch aber zeigen, wie ihr schnell und einfach ein eigenes Banner auf eurer Seite veröffentlichen könnt.
Dieses Banner entspricht alleine aber nicht den Vorgaben der DSGVO, da der/die Besucher:in keine Möglichkeit für einen Opt-In hat. Es sollte also auch mit dem Banner auf Facebook, YouTube und Co verzichtet werden.
Fragen beantworten wir gerne per Mail. Wir werden uns zu dem Thema auch noch weitere Gedanken machen, aber da wir erst gestern unser neues Update eingespielt haben, wird das noch ein bisschen Zeit beanspruchen. 🙂
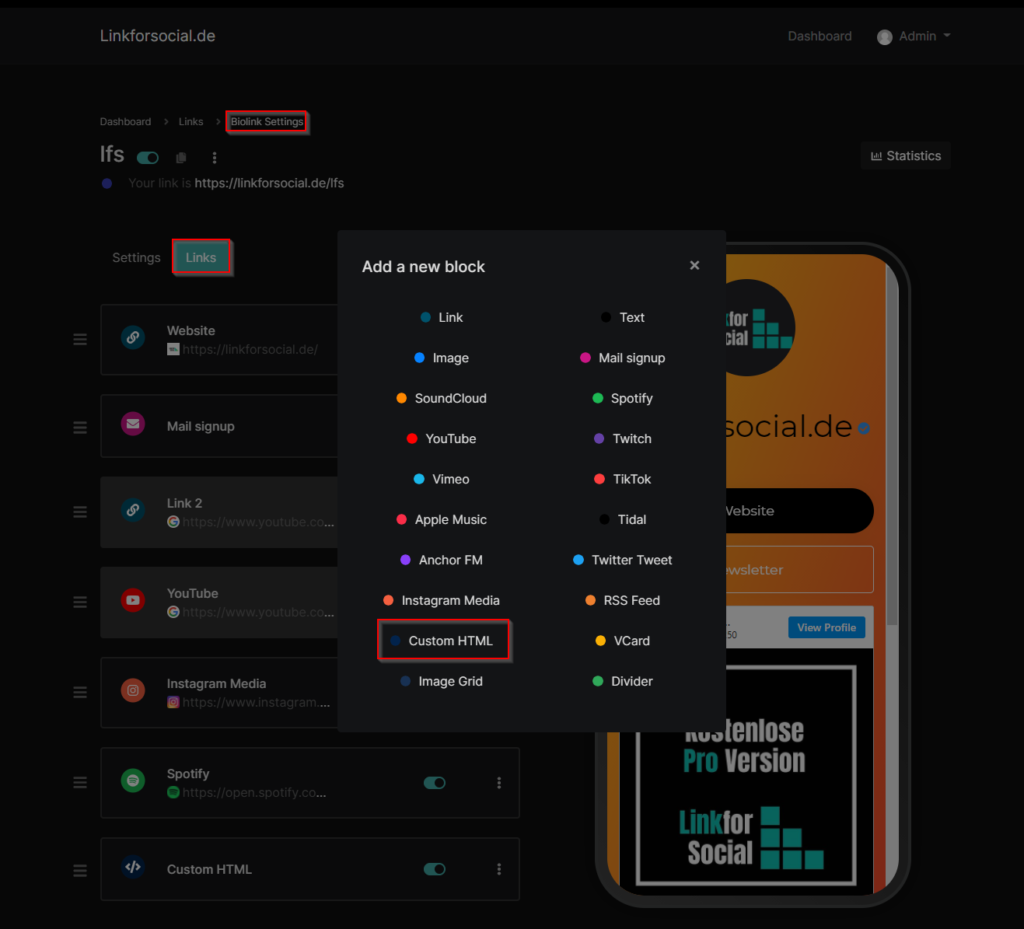
Schritt 1
Einen Block „Custom HTML“ auf dem Linktree anlegen und ganz unten auf der Seite einfügen.

Schritt 2
Folgenden Code kopieren und mit einem Texteditor anpassen. Dieser Code wurde dankend zur Verfügung gestellt von danielkochdakitec und von uns leicht verändert.
Folgende Anpassungen müssen getätigt werden:
- Die „description„: Dort kann der Text, der angezeigt werden soll angepasst werden „Wir nutzen Cookies, um unsere Dienste…“
- Vor dem „Mehr erfahren“ ist ein Link (DeinLink/datenschutzerklaerung), diesen dann einfach mit der eigenen Datenschutzerklärung austauschen.
Sollten die Anpassungen über deine HTML-Kenntnisse hinaus gehen, gerne per Mail melden!
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="robots" content="noindex,follow">
<title>Cookie Banner</title>
<style>
body {
font-family: Georgia, serif;
background: #eee;
font-size: 16px;
position:relativ;
z-index: 99;
}
#footer-cookie,
#footer-cookie * {
box-sizing: border-box;
}
#footer-cookie {
display: none;
position: fixed;
bottom: 0px;
left: 0px;
width: 100%;
height: 60px;
padding-left: 30px;
padding-right: 30px;
line-height: 60px;
background: #303030;
color: #fff;
}
#footer-cookie a {
color: #fff;
}
#footer-cookie #description {
float: left;
}
#footer-cookie #accept {
float: right;
}
#footer-cookie #accept a {
border: 1px solid #fff;
padding: 5px 10px;
text-decoration: none;
}
@media (max-width: 1200px) {
#footer-cookie {
padding-top: 30px;
padding-bottom: 30px;
line-height: inherit;
height: auto;
}
#footer-cookie #description {
width: 100%;
}
#footer-cookie #accept {
width: 100%;
margin-top: 15px;
}
#footer-cookie #accept a {
width: 100%;
display: block;
text-align: center;
}
}
</style>
</head>
<body>
<div id="footer-cookie">
<span id="description">
Wir nutzen Cookies, um unsere Dienste zu erbringen und zu verbessern. Mit Nutzung dieser Seite akzeptieren Sie Cookies. <a href="https://DeinLink.de/datenschutzerklarung/">Mehr erfahren</a>
</span>
<span id="accept"><a href="javascript:void(0)" title="Akzeptieren">Akzeptieren</a></span>
</div>
<script>
/*
Dieses Skript zeigt den Banner an, wenn er noch nicht bestätigt wurde
*/
var footerCookie = document.querySelector("#footer-cookie");
var footerCookieAccept = document.querySelector("#accept");
if (document.cookie.indexOf("CookieBanner=") == -1) {
footerCookie.style.display = "block";
}
footerCookieAccept.onclick = function(e) {
var cookieDate = new Date();
cookieDate.setTime(new Date().getTime() + 31104000000);
document.cookie = "CookieBanner = 1; path=/; secure; expires=" + cookieDate.toUTCString();
footerCookie.style.display = "none";
};
</script>
</body>
</html>Schritt 3
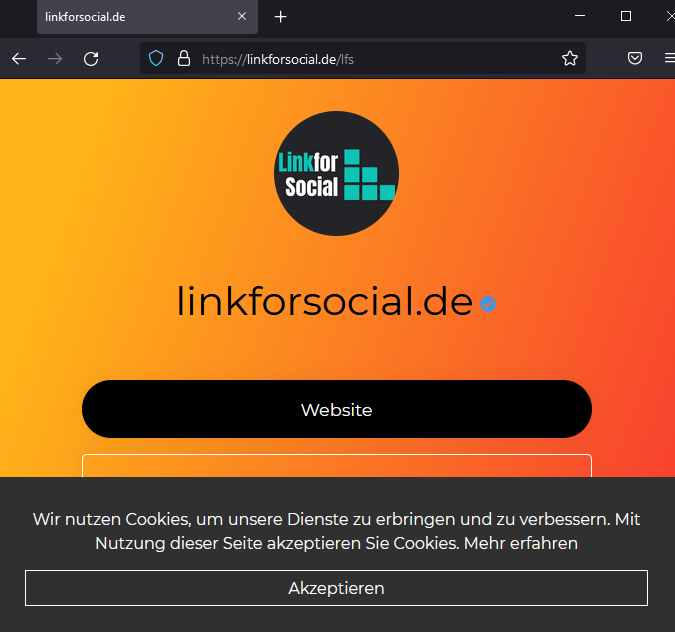
Einfügen und FERTIG
Das Banner wird nun auf deiner Seite angezeigt. Wird auf Akzeptieren geklickt, so verschwindet es wieder.

Viel Spaß damit!
Seiten
Rechtliches
© Links for Social. All rights reserved.